This section will give you some tips on how to improve the speed of your WordPress website. Having a fast site is essential if you want to provide your visitors with great user experience and rank well in the search engines like Google and Bing which take the loading speed of your pages into consideration.
You an check the speed of your website with one of the many free tools. Here are a couple of my personal favorites:
Most Common WordPress Optimization Topics
1. Enable Dynamic Caching
2. Enable gZIP compression
3. Use a CDN
4. Optimize your Images
5. Minify your JavaScript and CSS files
6. Leverage browser caching
1. Enable Dynamic Caching
Adding Dynamic caching to your WordPress site will have great effect on its speed. There are many services and plugins that will aid in tweaking your installation. Here are some of the more popular cache plugins:
2. Enable gZIP compression
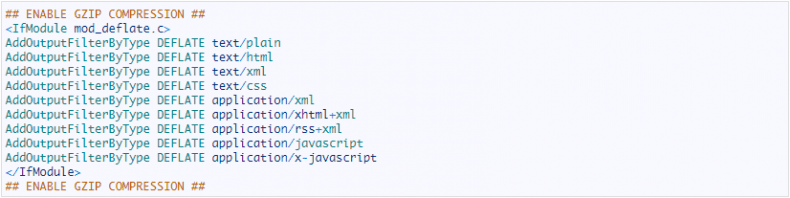
To decrease the size of data that’s being transferred between your server and your visitors, you can enable the gZIP compression for your images, CSS and JavaScript files. By doing this, the web server will compress (like creating a ZIP file for example) this content before it’s transferred over the Internet to your browser. On the other side, the browser decompresses the content before rendering it. This significantly lowers the size of information that’s being transferred lowering the loading times of your website’s pages.
The easiest way to enable the gZIP compression for your images, CSS and JS files is to add these lines to your .htaccess file in the root WordPress folder:

3. Use a CDN
Content delivery networks (CDN) are server networks that clone cached copies of your site on all of their location nodes. This means that when your visitors request your site, cache of it will be served by the closest server location, rather than the main datacenter of your hosting provider. Here are some of the more popular CDN services:
4. Optimize your Images
Images are essential part of every website. It is important to have them optimized. There are few things regarding your images that you should have in mind when developing your WordPress site:
- Use images with the proper size. Do not upload big images and then scale them with HTML. Make sure that your photos and other images are not bigger than the size you’re actually displaying them in.
- If possible, use Sprites for your themes. Using sprites is a CSS technique that uses a single image to show multiple design elements on your pages. This way instead of loading dozens of small images (making http requests each time), your site will open a single one. Sprites, however, must be considered when the theme is designed. So always look for themes that utilize sprites.
5. Minify your JavaScript and CSS files
Minifying your CSS and JavaScript files means that all the unnecessary data from them like double spaces, empty new lines, comments, etc. will be removed from the files lowering their size. There are many online tools that you can use for free to minify your files.
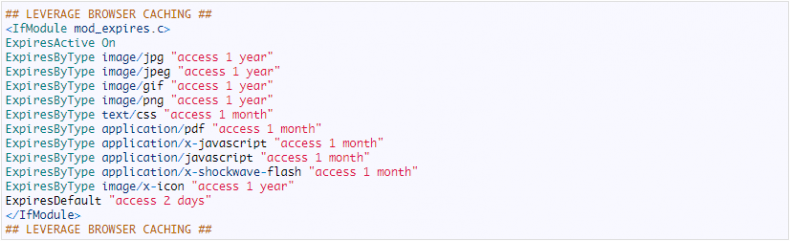
6. Leverage browser caching
Leveraging the browser caching means that you can specify for how long your visitors’ browsers should cache your images, CSS, JS and flash files. However, if any of those resources is cached, your server will notify the visitor’s browser and the cached content will be replaced with the new one. You can add the following lines to the .htaccess file of your WordPress in order to enable this technique.